고정 헤더 영역
상세 컨텐츠
본문
자바스크립트
웹 페이지는 한 번 화면에 출력되면 자기 자신을 바꾸는 능력이 없다.
그것을 가능하게 해주는 것이 자바스크립트
사용자와 상호작용하는 언어이다.
자바스크립트 코드에 따라 <body>태그의 style 속성이 추가되는데,
HTML을 제어하는 언어이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
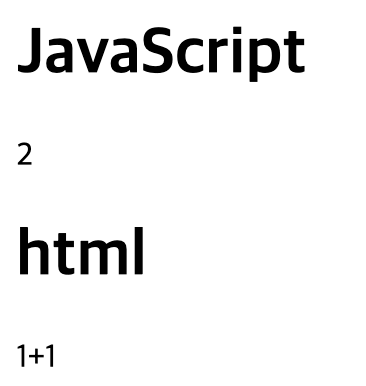
<h1>JavaScript</h1>
<script>
document.write(1+1);
</script>
<h1>html</h1>
1+1
</body>
</html>html의 태그와 다르게 1+1이 아닌 2가 출력된다. HTML은 정적이기에 1+1이 2로 출력되지않는다.

아래는 버튼에 이벤트를 넣은 예시이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
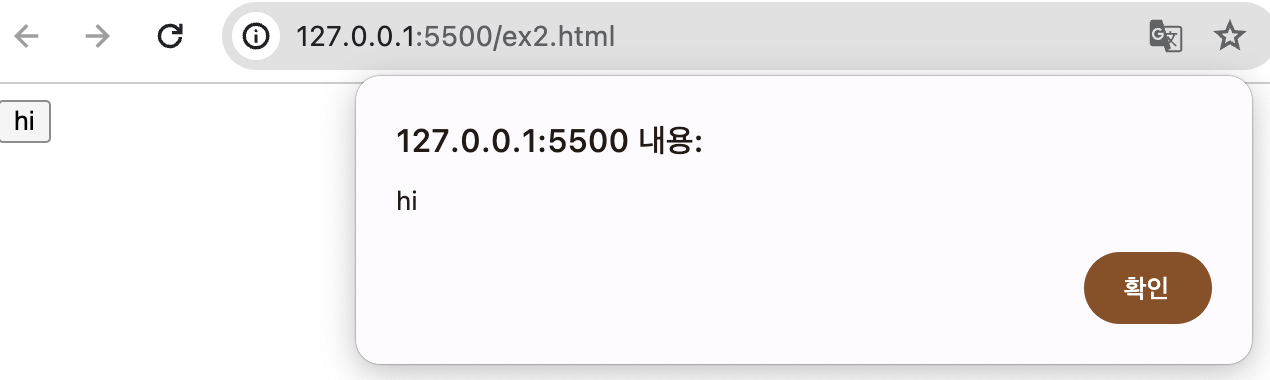
<input type="button" value = "hi" onclick="alert('hi')">
</body>
</html>
어떤 이벤트가 일어났을 때 어떠한 자바스크립트 코드를 실행하는 것이 onclink이라는 것이다.
내용이 변했을 때를 체크하는 이벤트인 onchange도 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value = "hi" onclick="alert('hi')">
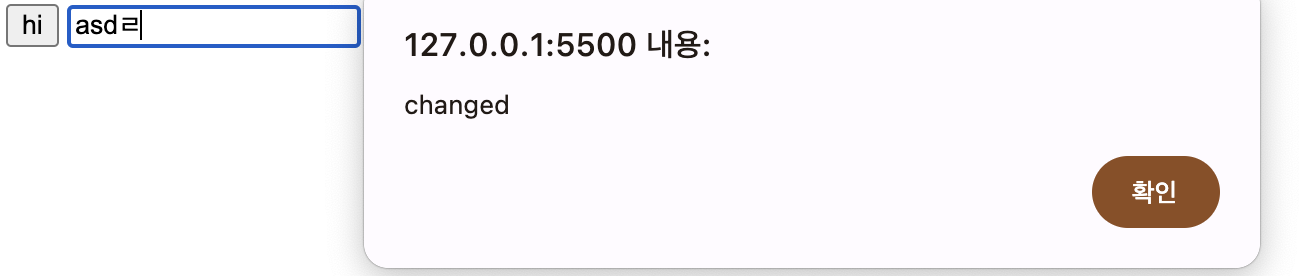
<input type="text" onchange="alert('changed')">
</body>
</html>
text 박스안에 아무거나 입력하고 마우스 커서를 바깥쪽으로 빼서 클릭하면 onchange 이벤트가 발생했다.
개발자도구에 콘솔이 있다.
그것을 통해 html로 보여지는 데이터들의 정보를 즉석으로 자바스크립트 코드를 통해 알 수 있다.
'책 리뷰 > 생활코딩! HTML+CSS+자바스크립트' 카테고리의 다른 글
| 13일차 - CSS 기초 (0) | 2024.01.12 |
|---|---|
| 12일차 - 자바스크립트 입문2 (1) | 2024.01.11 |
| 10일차 - CSS 코드 재사용 (2) | 2024.01.09 |
| 9일차 - 미디어 쿼리 (0) | 2024.01.09 |
| 8일차 - 박스모델과 그리드 (1) | 2024.01.05 |





댓글 영역